Today we’re going to get your site social media ready.
Using RankMath we’ll:
- Fix any open graph data issues
- Add the latest social markup
That might sound complicated…
But it’s not.
RankMath makes it so easy your great-Grandmother could do it.
Let’s get started…
How To Add Social Markup With RankMath
Open RankMath in your WordPress dashboard.
Go to:
RankMath > Titles > Meta > Global Meta
Scroll down to ‘OpenGraph Thumbnail’.
Upload the image you want to show as your stock featured image on Facebook:

This will be replaced if you set a featured image for a blog post but will show for pages without a featured image that you forgot about.
You’ll also want to set your Twitter card to this setting:

Hit ‘Save Changes’ at the bottom of the page.
Next go to:
RankMath > Titles > Meta > Local SEO
Select whether your site is for a person or organization:

Then fill out any of the other information below that is relevant to you (don’t worry if it isn’t).
Hit ‘Save Changes’ again.
Then head to:
Go to Rank Math > Titles > Meta > Social Meta
Fill out all of the relevant information on the page:

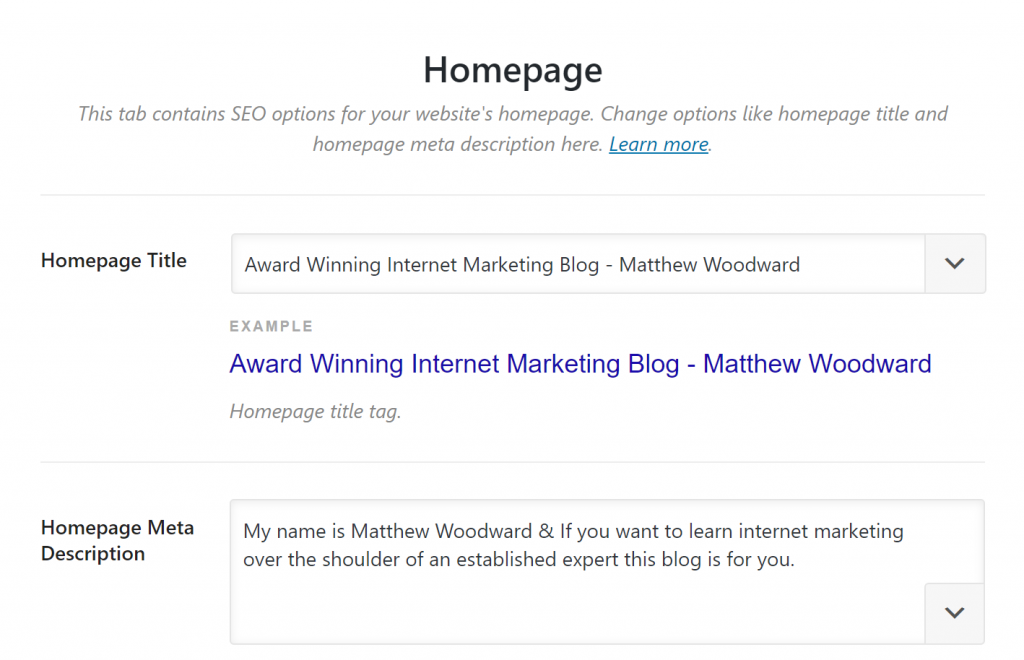
Finally, head to:
Rank Math > Titles u0026amp; Meta > Homepage
Fill out each section of this page:

This will provide the written descriptions for:
Doing this should have fixed most open graph problems on your site.
However…
If you’re having problems with specific posts or pages you’ll need to adjust them on a case-by-case basis.
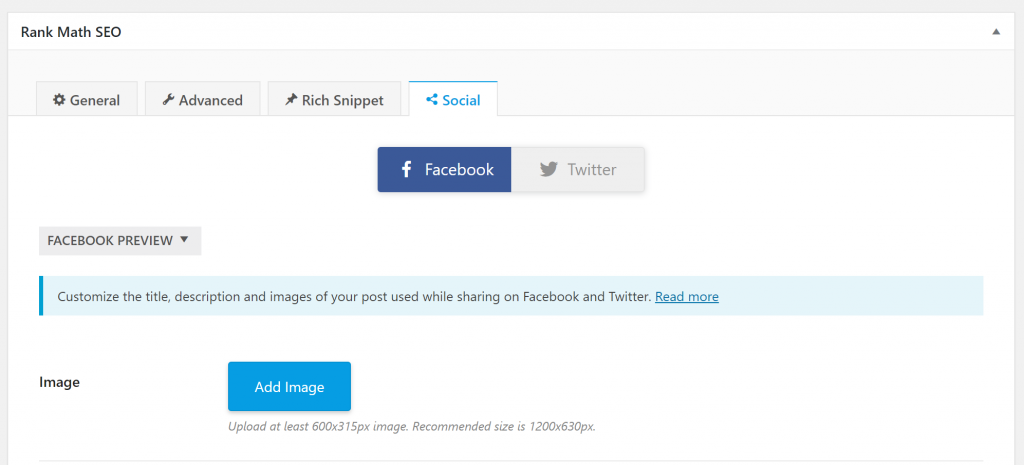
Just edit the page that is having problems in WordPress and scroll down to the RankMath SEO box.
Select the ‘Social’ tab:

Then fill out the specific details, such as the:
- Images
- Titles
- Descriptions
You want to display on the specific platforms.
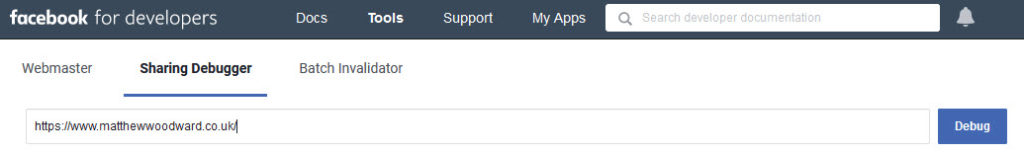
How To Retest Your URL’s
Once you have made changes, make sure you clear any caches on then open the Facebook Sharing Debugger tool and enter your URL-

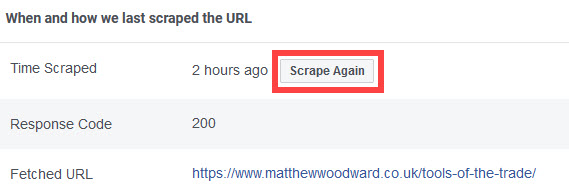
If it still looks the same:
You might want to hit the Scrape Again button to pull through any new changes-

Final Thoughts…
In the last two lessons, you’ve fixed some major issues on your site.
Good work!
But there’s still some more work to be done.
So let’s keep pushing forward by tackling rich snippet markup next…